Untuk nama yang tidak tertera di sini, siswa tersebut belum mengikuti ujian atau mengikuti ujian susulan tapi belum dikoreksi. Tunggu saja rilis nilai Anda keluar. Kelas X-C
Untuk yang terkena remidi,untuk memperkuat pemahaman materi anda, maka tulislah pada blog anda masing-masing minimum 3 Paragraph mengenai animasi shape tween serta perbedaanya dengan motion tween dengan bahasa anda sehari-hari dengan tanggal posting paling lama 12 Desember 2009 serta anda harus menghadap pada hari jum'at 11 Desember 2009 untuk Remidi, apabila tidak menghadap, maka nilai dianggap tetap.
Tentang Ruby

- Ruby
...: Info Cuaca Live from BMG:...
Blogger Login Form..
Yang mau berkomentar..
Labels
- artikel (3)
- cuaca (1)
- Design Grafis (2)
- Free download software (1)
- komputer (6)
- materi apersepsi (1)
- Materi kelas X Gasal (4)
- Materi kelas X Genap (4)
- Materi Kelas XI Gasal (4)
- Materi Kelas XI Genap (2)
- Materi kelas XII IPA Gasal (4)
- My idea.. (1)
- Nilai (5)
- PSB online 2009 Surabaya (1)
- sejarah komputer (1)
- Tips Blogging (4)
- Tugas Kelas XI IPA Gasal (1)
- Tugas Kelas XI IPS Gasal (1)
- Tugas Kelas XII IPA Gasal (1)
- tutorial (2)
- Tutorial Blogger (3)
- web design (1)
Senin, 07 Desember 2009
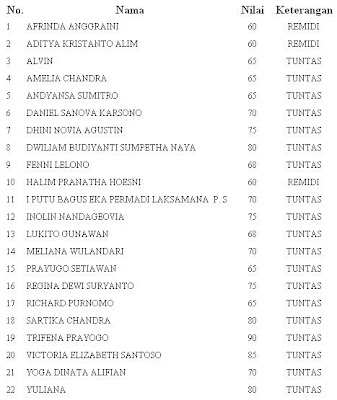
Nilai UAS Praktikum Kelas X
Diposting oleh
Ruby C
di
01.06
0
komentar
![]()
Label: Nilai
Nilai UAS Praktikum Kelas XII IPA
Untuk nama yang tidak tertera di sini, siswa tersebut belum mengikuti ujian atau mengikuti ujian susulan tapi belum dikoreksi. Tunggu saja rilis nilai Anda keluar. Kelas XII IPA
Diposting oleh
Ruby C
di
01.02
0
komentar
![]()
Label: Nilai
Senin, 14 September 2009
Nilai UH Kelas XII IPA
Untuk nama yang tidak tertera di sini, siswa tersebut belum mengikuti ujian atau mengikuti ujian susulan tapi belum dikoreksi. Tunggu saja rilis nilai Anda keluar. Kelas XII IPA
Bagi yang terkena remidi,untuk memperkuat pemahaman materi anda, maka tulislah pada blog anda masing-masing minimum 3 Paragraph mengenai Variabel lokal dan variabel global pada Visual Basic dan cara pendeklarasiannya dengan bahasa anda sehari-hari dengan tanggal posting paling lama 02 Oktober 2009 serta anda harus menghadap pada tanggal 02 Oktober 2009 setelah pulang sekolah untuk Remidi, apabila tidak menghadap, maka nilai dianggap tetap.
Diposting oleh
Ruby C
di
19.28
1 komentar
![]()
Label: Nilai
Minggu, 13 September 2009
Nilai UH Kelas X-A, X-B dan X-C
Untuk nama yang tidak tertera di sini, siswa tersebut belum mengikuti ujian atau mengikuti ujian susulan tapi belum dikoreksi. Tunggu saja rilis nilai Anda keluar. Kelas X-B Kelas X-C
Untuk yang terkena remidi,untuk memperkuat pemahaman materi anda, maka tulislah pada blog anda masing-masing minimum 3 Paragraph mengenai macam-macam animasi yang ada pada flash dengan bahasa anda sehari-hari dengan tanggal posting paling lama 02 Oktober 2009 serta anda harus menghadap pada tanggal 02 Oktober 2009 setelah pulang sekolah untuk Remidi, apabila tidak menghadap, maka nilai dianggap tetap.
Diposting oleh
Ruby C
di
01.43
0
komentar
![]()
Label: Nilai
Nilai UH Kelas XI IPA, XI IPS
Untuk nama yang tidak tertera di sini, siswa tersebut belum mengikuti ujian atau mengikuti ujian susulan tapi belum dikoreksi. Tunggu saja rilis nilai Anda keluar. Kelas XI IPS-2 Kelas XI IPA
Untuk yang terkena remidi,untuk memperkuat pemahaman materi anda, maka tulislah pada blog anda masing-masing minimum 3 Paragraph mengenai perbedaan photoshop dengan photoscape serta corel draw dengan bahasa anda sehari-hari dengan tanggal posting paling lama 02 Oktober 2009 serta anda harus menghadap pada tanggal 02 Oktober 2009 setelah pulang sekolah untuk Remidi, apabila tidak menghadap, maka nilai dianggap tetap.


Diposting oleh
Ruby C
di
00.25
1 komentar
![]()
Label: Nilai
Minggu, 09 Agustus 2009
Membuat kotak komentar berada dibawah postingan blog...
2. Berikutnya ke menu Setting-->Comments. Kemudian ganti "Comment Form Placement" menjadi "Embedded below post" (lihat gambar dibawah)
Posting ini berisi tentang comment box atau kotak komentar yang langsung muncul berada di bawah postingan.
Kotak komentar yang biasanya hanya berupa link "Post a Comment" atau "Beri komentar" sekarang bisa anda rubah menjadi berada di bawah postingan langsung (seperti kotak komentar dibawah ini).
Dengan kotak komentar yang berada langsung dibawah postingan , maka kita tidak perlu repot-repot kalau ingin memberi komentar.
Caranya seperti berikut :
1. Login ke http://draft.blogger.com, Ingat yang http://draft.blogger.com bukan blogger.com.
3. Kemudian klik "Save Setting"
Sekarang coba anda lihat blog anda dan coba di klik salah satu postingan anda kemudian lihat hasilnya, apakah sudah ada kotak komentarnya yg dibawah postingan atau belum. kalau sudah berarti langkahnya cukup disini. Kalau belum ikuti langkah berikut ini.
(ini karena kode HTML tiap-tiap template itu berbeda. Untuk template default dari blogger yang baru, kode HTMLnya sudah berubah, sedangkan template yang lama atau ambil dari luar ada yang belum dan ada juga yang sudah).
4. Berikutnya menuju ke menu "Layout-->Edit HTML"
5. Beri tanda centang ( contreng )atau cawang ( in java language,hehe..) kotak "Expand widget templates".
6. Trus cari kode berikut ini :
< class="'comment-footer'">
< href="'data:post.addCommentUrl'" onclick="'data:post.addCommentOnclick'">
<> < /a >
< /p >
< /b:if >
7. Kemudian ganti kode tersebut dengan kode dibawah ini:
< p class='comment-footer' >
< b:if cond='data:post.embedCommentForm' >
< b:include data='post' name='comment-form'/ >
< b:else/ > < b:if cond='data:post.allowComments' >
< a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' >
< data:postCommentMsg/ >< /a >
< /b:if > < /b:if > < /p > < /b:if >
8. Lalu simpan template anda.
Coba sekarang anda lihat hasilnya, coba anda klik salah satu postingan anda, maka dibawahnya akan muncul kotak komentar seperti punya saya ini (Bagi yang berhasil,hehe..).
Oke, selamat mencoba.., semoga sukses...
Diposting oleh
Ruby C
di
21.54
2
komentar
![]()
Label: Materi kelas X Gasal, Materi Kelas XI Gasal, Materi kelas XII IPA Gasal, Tips Blogging
Minggu, 02 Agustus 2009
Tips Cara membuat readmore atau baca selengkapnya di Blogger..
Biasanya postingan terbaru akan ditampilkan dihalaman utama blog pada posisi paling atas. Apabila postingan anda terlalu panjang, maka akan membuat penuh halaman utama blog sehingga loading blog akan lebih lama dan template blog anda akan terlihat sangat panjang.
Untuk mengatasi hal tersebut, maka sebaiknya postingan yang ditampilkan di halaman utama blog hanya abstraksinya saja atau sebagian penggalan atas dari tulisan, kemudian ada sebuah link readmore atau Baca selengkapnya pada bagian bawah penggalan tulisan untuk melihat tulisan selengkapnya.
Berikut Cara untuk membuat readmore pada blogger :
1. Buka menu Layout kemudian pilih Edit HTML.
2. beri tanda cek atau contreng (centang) pada chekbox "expand widget template".
3. Cari kode berikut di Template blog kamu(tempatnya kira-kira pada 1/4 bagian bawah kode hmtl) :
<p><data:post.body/></p>
Untuk lebih cepat anda dapat mencarinya lewat search dengan menekan tombol "Ctrl+ F" lalu ketikkan kata yang akan dicari.
4. Kalau sudah ketemu, Ganti kode kode tersebut sehingga menjadi seperti ini:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
Tulisan "Read More....." itu bisa anda rubah, misalnya jadi "Baca Selengkapnya".
5. Simpan hasil pengeditan.
6. Kemudian pilih menu Setting lalu pilih Formatting.
7. Pada kotak Post Template isikan kode berikut:
<span class="fullpost">
</span>
8. Kemudian Simpan.
9. Ketika memposting, kan disana ada 2 tab pilihan tuh, yang "Compose" dan "Edit Html", Nah anda pilih Yang "Edit HTML", Maka secara otomatis akan tampak kode seperti berikut :
<span class="fullpost">
</span>
10. Letakkan abstraksi posting atau artikel yang akan ditampilkan dihalama utama (sebelum tulisan "Redmore") diatas kode ini :
<span class="fullpost"> sementara sisanya yaitu keseluruhan posting letakkan di antara kode <span class="fullpost"> dan </span>
11. Selamat Mencoba dan semoga sukses..
Diposting oleh
Ruby C
di
23.37
2
komentar
![]()
Label: Materi kelas X Gasal, Materi Kelas XI Gasal, Materi kelas XII IPA Gasal, Tips Blogging, Tutorial Blogger
Jumat, 31 Juli 2009
Tips mengganti Template Blogger..
Blog adalah ibarat rumah kita, dan tentunya kita ingin blog tersebut tampil menjadi lebih cantik dan indah.
Banyak cara yang dilakukan untuk membuat blog menjadi lebih cantik, diantaranya dengan menambah pernak pernik (widget) dan juga dengan mengganti tampilan/template blog. Jika kita mengganti template dengan template yang sudah disediakan blogger maka itu adalah cara yang paling mudah, tinggal pilih simpan langsung jadi.
Namun template yang disediakan sangat sedikit dan tampilannya juga standar, sehingga kita seringkali mencari template lain yang lebih cantik, karena sekarang banyak sekali situs-situs yang menyediakannya dengan gratis.
Jika kita ingin mengganti template dengan template lain yang disediakan oleh selain blogger, maka itu tidaklah semudah mengubah template menggunakan template yg disediakan blogger, karena ada beberapa efek sampingnya, diantaranya yaitu anda akan kehilangan element-element blog anda atau bisa-bisa blog anda menjadi rusak.
Nah berikut ini akan penulis jelaskan hal-hal apa aja yang harus diperhatikan jika anda ingin ganti template dengan template lainnya selain yang disediakan blogger.
Pertama, anda harus membackup dulu template anda sehingga jika template baru anda tidak berhasil diinstall maka template lama anda masih bisa digunakan kembali.
Caranya masuk ke menu "Layout --> Edit HTML", trus klik link bertuliskan "Download Full Template" terus simpan file yang diberikan.
Kedua, yaitu membackup elemen-elemen atau widget-widget yang sudah pernah anda pasang, caranya begini, Masuk ke menu "Page Element", nah disitu kan banyak element-element yang udah anda pasang trus dibawahnya kan ada link bertuliskan "edit" klik link-link tersebut satu persatu, copy isi dari elemen itu dan taruh dalam notepad. Kalo anda nanti sudah mengganti template dan mau memasang elemen-elemen tersebut tinggal copy dari notepad terus pasang di "add page elements".
Ketiga, jika template dan elemen-elemen sudah anda backup langkah selanjutnya yaitu mengupload template yang sudah anda download. Biasanya file template yang di download berekstensi "xml" tapi kadang-kadang ada juga yang berekstensi "zip atau rar", kalau begitu anda harus mengekstraknya dulu sehingga kamu akan mendapat file berekstensi "xml". Begini cara uploadnya, Kembali ke menu "Edit HTML", trus disitu kan ada tombol "browse" klik tombol tersebut terus cari file template yg ingin anda pakai, trus klik tombol :upload".
Keempat, biasanya anda akan mendapat konfirmasi seperti gambar dibawah ini, itu artinya elemen-elemen anda akan dihapus. Klik tombol "Confirm & Save"
Kelima, jika ternyata yang muncul adalah seperti gambar dibawah ini maka itu artinya ada yang tidak beres dengan template anda dan anda tidak bisa memakai template tersebut di blog anda, jadi anda ganti aja dengan template yang lain.
Keenam, coba preview blog baru anda, merasa sudah cocok ikuti langkah ketuju. Jika anda mendapati ada gambar header yang sebelumnya anda pakai buat header masih muncul di template baru anda dan posisinya sepertinya tidak cocok, maka anda harus menghilangkan dulu gambar header tersebut, caranya masuk kembali ke menu "Page Element", dibagian header coba anda edit dan hapus gambar anda. Jika di bagian header tidak ada link "edit" coba anda ganti dulu templatenya dengan template yang disediakan oleh blogger dan kembali ke "Page Element" trus "edit dibagian header dan hapus gambar header anda kemudian ikuti lagi langkah-langkah ketiga.
Ketujuh, Kembalikan elemen-elemen yang sudah anda backup tadi sehingga kini anda memiliki template baru dan elemen-elemen yang dulu tidak hilang.
Kedelapan, Selamat mencoba semoga sukses..
Diposting oleh
Ruby C
di
20.42
12
komentar
![]()
Label: Materi kelas X Gasal, Materi Kelas XI Gasal, Materi kelas XII IPA Gasal, Tips Blogging, Tutorial Blogger
Selasa, 28 Juli 2009
[Tugas XII IPA ] Latihan Posting
Buatlah tulisan pada blog kalian masing-masing , minimal 3 paragraf tentang implementasi TIK di SMA YPPI II Surabaya.
Apa saja manfaat dan pengaruhnya dalam proses pembelajaran Anda selama di SMA YPPI II Surabaya.Tuliskan dalam bentuk uraian yang menggunakan bahasa Anda sehari-hari. Tulisan wajib memuat minimal 10 link/tautan ke alamat di bawah ini:
1. Web Sekolah YPPI
2. SMA YPPI II Surabaya
3. Blog Guru TIK 1
4. Blog Guru TIK 2
5. Blog Guru TIK 3
6. Lima teman Anda yang paling hobi internet dan komputer
Ketentuan Tugas :
1. Waktu pengerjaan maksimal 2 minggu terhitung dari diterbitkannya tulisan ini [Paling akhir tanggal 14 Agustus 2009].
2. Untuk konfirmasi pengerjaan tugas, kirimkan komentar pada form di bawah ini dengan mengisikan nama Anda beserta alamat blog Anda.
Read More......
Diposting oleh
Ruby C
di
23.03
13
komentar
![]()
Label: Tugas Kelas XII IPA Gasal
Cara Membuat blog Baru di Blogger..
Tulisan berikut saya buat untuk membantu anda yang ingin membuat blog di blogger ( blogspot) namun belum seberapa mengetahui caranya.
Perlu diketahui, untuk membuat blog maka anda harus sudah mempunyai email account terlebih dahulu. Bila anda belum mempunyai email account, maka anda harus terlebih dahulu membuat email account agar anda dapat membuat blog anda. Anda dapat membuat email pada beberapa web penyedia email gratis seperti mail yahoo, gmail, hotmail, dan lain-lain.Setelah anda mempunyai email, maka kita dapat mulai membuat blog.
1. Membuat Account Blogger.Kunjungi situs www.Blogger.com
Dalam tutorial ini, penulis menggunakan bahasa Inggris pada blogger, apabila bahasa anda belum berbahasa Inggris maka dapat anda ganti dulu dengan bahasa Inggirs.
Untuk mulai membuat account, klik tombol “Create Blog” selanjutnya kita akan masuk ke halaman berikut nya yaitu “Create Account”. Isi semua kolom yang diminta.
Email address => di isi dengan alamat email kita (sebaiknya pakai alamat email di gmail.com).
Enter a Password => di isi password anda
Retype Password => di isi dengan password yang sama dengan yang di atas.
Display Name => di isi dengan nama kita (ini akan ditampilkan pada blog di bawah postingan anda nantinya )
Word Verification => isi persis sama dengan tulisan yang diatasnya, huruf besar ditulis dengan huruf besar begitu sebaliknya.
Jangan lupa untuk check list tanda kolom “Acceptance of Terms” dengan Klik/centang pada “I Agree the Term Service”.. Setelah selesai, lanjutkan dengan tombol “Continue”. Account blog anda sudah tercipta.

2. Membuat Nama Blog
Selanjutnya masuk ke langkah kedua yaitu “ Name Your Blog”
Masukkan judul Blog kita pada kolom “Blog title”
Title blog ini akan menjadi nama blog kita, masukkan alamat blog kita pada kolom “Blog address” maka akan menjadi alamat blog kita. Seperti contoh, penulis menulis alamat blog "rubyuniversity", maka akan menjadi alamat blog "http://rubyuniversity.blogspot.com". Kemudian kliktombol Continue.
3. Memilih Template
Klik “Choose a template”, Sekarang kita memilih template yang disediakan oleh Google, sebelumnya ada baiknya kita mem-Preview dulu sebelum melanjutkan kelangkah berikutnya.
Jika sudah cocok dengan templatenya tinggal di klik Continue.
Kalau sudah selesai, maka akan tampil halaman konfirmasi “Your Blog has been created”.
Untuk langkah selanjutnya adalah mulai untuk memasukkan tulisan kita ke dalam Blog( biasanya disebut) posting. Usahakan untuk langsung posting pada saat pertama kali berhasil membuat Blog.

Untuk anda yang ingin melihat video tutorialnya disini..
Ok, sekarang kita sudah berhasil membuat blog di Blogger.com, kalau ada masalah tinggal hubungi via email gido_4ruby@gmail.com, atau kalau ada kesalahan penulisan atau langkah-langkah harap tinggalkan komentar anda dibawah ini.
by : Rby
Diposting oleh
Ruby C
di
20.58
0
komentar
![]()
Label: Materi kelas X Gasal, Materi Kelas XI Gasal, Materi kelas XII IPA Gasal, Tips Blogging, Tutorial Blogger
Senin, 27 Juli 2009
[Tugas XI S-1 dan XI S-2, XI IPA ] Latihan Posting
Buatlah tulisan pada blog kalian masing-masing , minimal 2 paragraf tentang implementasi TIK di SMA YPPI II Surabaya.
Apa saja manfaat dan pengaruhnya dalam proses pembelajaran Anda selama di SMA YPPI II Surabaya.Tuliskan dalam bentuk uraian yang menggunakan bahasa Anda sehari-hari. Tulisan wajib memuat minimal 10 link/tautan ke alamat di bawah ini:
1. Web Sekolah YPPI
2. SMA YPPI II Surabaya
3. Blog Guru TIK 1
4. Blog Guru TIK 2
5. Blog Guru TIK 3
6. Lima teman Anda yang paling hobi internet dan komputer
Ketentuan Tugas :
1. Waktu pengerjaan maksimal 2 minggu terhitung dari diterbitkannya tulisan ini [Paling akhir tanggal 12 Agustus 2009].
2. Untuk konfirmasi pengerjaan tugas, kirimkan komentar pada form di bawah ini dengan mengisikan nama Anda beserta alamat blog Anda.
Read More......
Diposting oleh
Ruby C
di
20.42
51
komentar
![]()
Senin, 29 Juni 2009
Membuat Lightsaber effects dengan GIMP...
First get an image and save image in your computer, you can get one here: http://i379.photobucket.com/albums/oo235/sarangina/quigon.jpg
or http://www.baudalign.com/lee/pics/quigon.jpg
Its Qui-Gon without out a lightsaber effect.
Open image with GIMP image editor.
Now, create a new black layer. Then in the mode section put it in screen.

After that get your paths tool and create a selection of the lightsaber.
Then click on Create Selection From path.
Next fill in the selection with white and then go to Select-->None.
After that duplicate that layer twice.
Click on the first black layer and go to Filters-->Blur-->Gaussian Blur
Put them both on 5.0
Go to the second black layer and apply a Gaussian blur of 20.0
Go to the last black layer and apply a Gaussian blur of 40.0
Now click on the top layer and put merge down. Then put the mode on screen again.
Now click on the top layer again and merge it down and then put it on screen.
Here’s the fun part. Go to Layer-->Colors-->Color Balance
If your GIMP version not same with that, go to Color-->Color Balance+640x430+–+GIMP.png)
Move the slides to get the color you want. There is a button that says PRESERVE LUMINOSTY it’s your choice to select it or deselect it. I usually deselect it but it’s your choice.
Here’s how mine turned out.
Okay, good job
Now your Assignment :
1. From picture above or you can download picture from google with search key " sword", make lightsaber effect in the sword like the picture below.
2. Post your assignment on your blog dated July 02 2009
3. If you are done with your assignment, please visit and add your comment in Comment form below with the following conditions :
a. Mention your name
b. Mention your email
c. Mention your Web Blog
By
Mr. Ruby
Read More......
Diposting oleh
Ruby C
di
04.57
3
komentar
![]()
Label: Design Grafis, Materi Kelas XI Genap
Efek Teks mengkilap dengan free software GIMP...
GIMP (GNU Image Manipulation Program) adalah suatu software aplikasi untuk mengdit photo atau gambar atau software pengganti Adobe Photoshop yang Open Source.
Jika kalian belum tahu dasar-dasar penggunaan Gimp tenang saja. Ikuti saja langkah-langkahnya. Dengan membiasakan diri menggunakan Gimp maka dengan sendirinya kalian akan mengetahui dasar-dasarnya tanpa bimbingan siapapun.
Dan hal itu adalah cara yang efektif untuk belajar.
Setelah mengetahui dasar-dasarnya maka kita bisa mengeksplorasinya agar pengetahuan kita gak semakin bertambah.
Pertama kali buka software GIMP
Jika sudah terbuka tekan D agar warna Foreground dan Background menjadi default (putih dan hitam). Buat sebuah lembar kerja baru dengan mengklik File > New atau dengan tombol shortcut Ctrl + N. Atur dengan setting-an seperti ini:
Image Size
Widht : 400 Pixels
Height : 150 Pixels
Advanced Options
Fill with : Background Color
Setelah itu aktifkan Text Tool dengan mengklik icon-nya di Toolbox atau cukup tekan tombol T pada keyboard. Lihat di Tool Options Menu. Pilih jenis hurufnya Arial Black, ukuran-nya 50, dan dengan warna yang kalian inginkan. Disini saya pakai warna hijau dengan notasi HTML : 5fb548.
Lalu, buatlah teks dengan nama ”Mengkilap” dan letakkan agak di tengah-tengah.
Buat sebuah layer baru dengan mengklik Layer > New atau menekan kombinasi tombol Shift + Ctrl + N atau mengklik icon New Layer di layer box. Set agar Layer Fill Type-nya transparan. Beri nama layer tersebut ”transparan”.
Aktifkan Ellipse Select Tool dengan mengklik icon-nya di Toolbox atau menekan tombol E pada keyboard.
Buat seleksi lingkaran yang menimpa teks ”Mengkilap” yang barusan kita buat. Kira-kira seperti ini.
Isi dengan warna putih. Klik Edit > Fill with BG Color.
Set Opacitynya menjadi 32.
Klik kanan pada layer Transparan dan pilih Merge Down. Dengan begini maka kedua layer tersebut menjadi satu.
Sudah cukup apik bukan? Tapi kita akan mempercantik lagi dengen efek pantulan. Caranya? Duplikasikan layer Mengkilap dengan mengklik Layer > Duplicate Layer atau menekan kombinasi Shift > Control > D.
Secara default layer tersebut berada di paling atas dengan nama ”Mengkilap copy”. Ganti namanya menjadi ”Pantul” (klik kanan layer tersebut dan piih Edit Layer Attributes). Lalu taruh di bagian bawah.
Aktifkan Move Tool dengan mengklik icon Move Tool pada toolbox atau menekan tombol M. Atur settingannya seperti gambar dibawah ini.
Settingan tersebut berfungsi agar move tool hanya memindahkan layer yang sedang aktif. Hal ini berguna bagi orang yang kebiasaan menggunakan Adobe Photoshop.
Pindahkan posisi Pantul dibawah Mengkilap menggunakan move tool sehingga terlihat tulisan kembar seperti gambar dibawah
Balikkan layer Pantul tersebut. Klik Layer > Transform > Flip Vertically.
Atur sedemikian rupa posisinya.
Klik kanan pada layer Pantul pada Layer Box dan pilih Add Layer Mask.
Pilih White (Full Opacity) pada Add Layer Mask Tool. Maka sebuah Layer Mask akan ditambahkan di sebelah kanan layer Pantul.
Aktifkan Mask tersebut dengan mengklik mask-nya. Perhatikan! Untuk memastikan bahwa yang terpilih adalah mask lihat di bagian bawah jendela kanvas. Jika tertulis ”Pantul mask” maka kita telah memilih Mask. Jika hanya tertulis ”Pantul” maka yang dipilih adalah layer asli dari Pantul.
Setelah Layer Mask-nya terpilih aktifkan Blend Tool dengan mengklik icon-nya di Tool Box atau menekan tombol L.
Pakai settingan defaultnya (gak usah dirubah-rubah).
Tarik garis dari bawah ke atas kira-kira seperti gambar dibawah ini.
Jika kalian benar maka pantulan itu akan bertransparan sebagian alias fade.
Hmm… rasanya ada yang kurang. Ok, atur opacity layer Pantul menjadi 75. Dan geser layer Pantul agar berhimpit dengan layer Mengkilap. Dan… Jadilah sebuah efek tulisan yang bagus.
Selesai.
Diposting oleh
Ruby C
di
03.29
0
komentar
![]()
Label: Design Grafis, Materi Kelas XI Genap
...Your IP Address...
Teacher's of YPPI Blog...
Student's Blog...
Wulan
Naomi W
Olivia P
Yerika E
Vanesa V
Olivia Paramitha
Dian Cicilia
Mega Dewi S.S
Yuliani
Vina Lavenia K
Tri Mega M
Evelyn Pranata
Helen Stevanes
Christina Setyawati
Maya
Lukky
Putra Rizky
Julius
Yogi Saputra
Dwi Cahyo S
Andy Ferismanda
Dedy Perwira
Yulianti Liwang
Tjai Siu Fong
Dian Ayu
Nadya T
Abednego - SMA YPPI I
Adrian - SMA YPPI I
Bryan - SMA YPPI I
Caronelita - SMA YPPI I
Cavin - SMA YPPI I
Cindy - SMA YPPI I
Cynthia A- SMA YPPI I
Fabiola R - SMA YPPI I
Feliciana - SMA YPPI I
Lauw Ping An - SMA YPPI I
Paul Twin - SMA YPPI I
Reynaldo - SMA YPPI I
Silvia Monca - SMA YPPI I
Veliana - SMA YPPI I
Yohana - SMA YPPI I
Bobby - SMA YPPI I
Nadya I
Oktaviani
Lorent F
Lily Richard - SMA YPPI II
Ivana A - SMA YPPI II
Imaniar S - SMA YPPI II
Tiodora - SMA YPPI II
Henokh P - SMA YPPI II
Miesyel C - SMA YPPI II
Melany - SMA YPPI II
Meylisa - SMA YPPI II
Yusuf - SMA YPPI II
Robin - SMA YPPI II
No Name - SMA YPPI II
- SMA YPPI II
Sherly S - SMA YPPI II
Vincent E.K.T - SMA YPPI II
Karina S - SMA YPPI II
Deddy - SMA YPPI II
Fendy K - SMA YPPI II
Erika Febrianti- SMA YPPI II
Bobby -SMA YPPI II
Edwin S -SMA YPPI II
Herlina- SMA YPPI II
Check This Out...
... Yang Barusan Mampir...
...Statistic My Site...
kali sejak
tanggal 4 Juni 2009
Pengunjung sedang online